加藤公一レオが教える「ダイレクトマーケティングの最強基礎」 #22
1200回以上のA/BテストからわかったD2C(ネット通販)の「答え」を大公開
2023/03/03
Q5:コンバージョン率が高いLPのファーストビューはどっち?
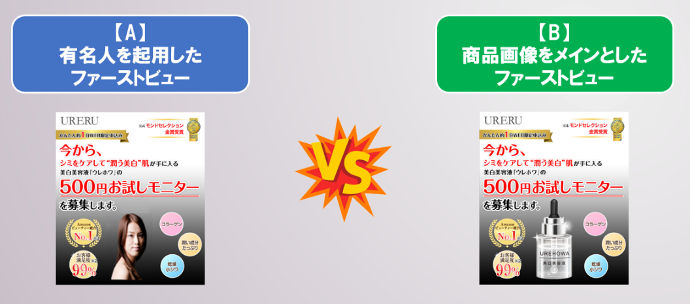
コンバージョン率が高いランディングページのファーストビューは次のどちらだろうか。

【A】有名人を起用したファーストビュー
【B】商品画像をメインとしたファーストビュー
正解は、【B】の商品画像をメインとしたファーストビューだ!
特に大手のD2C(ネット通販)会社は、ランディングページのファーストビューに有名人を使うことが多い。ところが、ランディングページのファーストビューに有名人を起用すると、商品の良し悪しではなく、有名人の好き嫌いで判断されるケースが出てくる。特に女性の場合はモデルやタレントの好き嫌いが激しい傾向があり、嫌いなモデルやタレントが出ていると商品申込みをしてくれないのだ…。
実際にA/Bテストを行ったところ、有名人を起用したファーストビューよりも、商品画像をメインとしたファーストビューのランディングページのほうがコンバージョン率が1.24倍高い結果となった。
ランディングページのファーストビューはわざわざお金をかけて有名人を起用するよりも、ストレートに「商品画像」をメインにしたほうが広告の費用対効果(ROAS)が高くなるのである!
Q6:PCでコンバージョン率が高いLPはどっち?
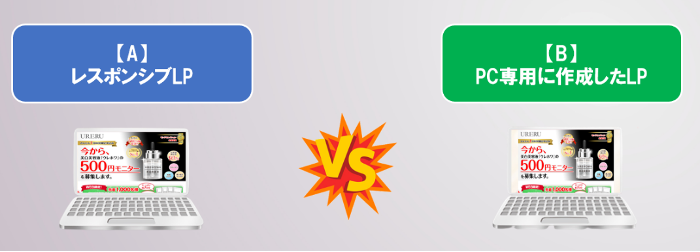
次のうち、PCでコンバージョン率が高いランディングページはどちらだろうか。

【A】(スマホとPC共通の)レスポンシブランディングページ
【B】 PC専用に制作したランディングページ
正解は、【B】のPC専用に制作したランディングページである。
A/Bテストの結果、レスポンシブランディングページよりも、PC専用に制作したランディングページのほうが、コンバージョン率が1.38倍高いことが明らかになった。
多くのD2C(ネット通販)会社は、デバイスごとに自動でサイズやレイアウトを調整する
レスポンシブランディングページを採用している。手間のかからないレスポンシブランディングページは便利な反面、多くの場合スマホファーストでつくられているので、PCで見ると以下のような問題が生じる。
- スマホ画面の横幅に合わせるため、表示される縦の範囲が短く、一度に見ることができる情報が少なくなり見にくい
- 本来ファーストビューに表示されるべきキャッチコピー・画像・申込ボタンの3要素がファーストビューに表示されず、途中で切れる
- 申込フォームが使いにくい
コンバージョン率を最大化するには、ランディングページはレスポンシブではなく、スマホとPCそれぞれ専用のランディングページを制作するようにしよう!
Q7:コンバージョン率が高い申込方法はどっち?
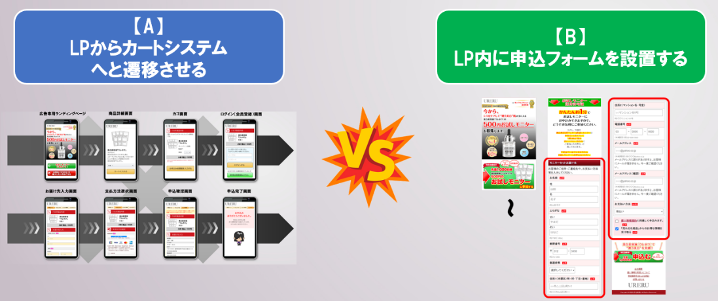
次のうち、コンバージョン率が高い申込方法はどちらだろうか。

【A】ランディングページからカートシステムへと遷移させる
【B】ランディングページ内に申込フォームを設置する
正解は【B】のランディングページ内に申込フォームを設置するである。
多くのD2C(ネット通販)会社は、いまだにランディングページからカートシステムに遷移させている。ところが、カートシステムには申込完了まで平均8つの遷移があるため、バケツの底に空いた穴から水が漏れるように、申込フォーム内で約7割ものユーザーが離脱してしまうのである。ズバリ、ランディングページとカートシステムの相性は最悪だ。
そこで、申込フォームをランディングページと一体型にしたところ、「カートシステム」に遷移させるよりもコンバージョン率が2.51倍高い結果になった。ランディングページはカートシステムに遷移させるのではなく、ランディングページ上で個人情報の入力ができる申込フォーム一体型ランディングページにしよう。




 メルマガ登録
メルマガ登録