デジタルマーケティングで市場拡大を目指す #07
いま改めて問う「Webサイトのあるべき姿」、絶対に考えるべき4つのTIPS 【ユーキャン 鳥羽 渉】
2019/01/16
TIPS③ PCとスマホのページデザインは揃えるべき?
自社サイトはネット空間における企業の店舗や看板のようなものですので、デザインもそれを意識して統一的なものにすべきでしょうか。特に、画角が大きく異なるPCとスマホでは操作性やページデザインから受ける印象が異なります。それでも同じデザインのWebサイトを表示させる必要があるでしょうか。
当社は、かなり早い段階でスマホサイトへの来訪がPCを超えたため、5年以上前にこの問題に直面し、スマホ用サイトのデザインをPCと大きく変えることにしました。もちろん前述の懸念はあったのですが、結果としてそれは杞憂でした。
Webサイトはリアルな店舗などとは異なり、目的をもって来訪される人が多く、細かいデザインの違いなどはCVRに影響はなかったのです。もちろん一定の操作性は担保した上でのデザイン変更ですが、今ではデバイス間だけでなく同じデバイスでも講座によってデザインを変えて運用するようになりました。
ただし、それによって運用負荷が増大する、という別の問題も生じてしまいました。この課題へは、現在別の施策を検討していますので、結果が出ましたら、あらためてお知らせできると思います。
TIPS④ サイトへのコンテンツ配置の四象限的アプローチ
自社サイトの目的にもよりますが、来訪を増やすため、SEOランクを高めるため、CVRを増やすためなど、様々なコンテンツを配置したくなります。ただ目的が複数あると、そのコンテンツをどの階層に置くべきか、他コンテンツと並列で置くべきか、そもそも必要なのかなど、思い悩むことも多いと思います。
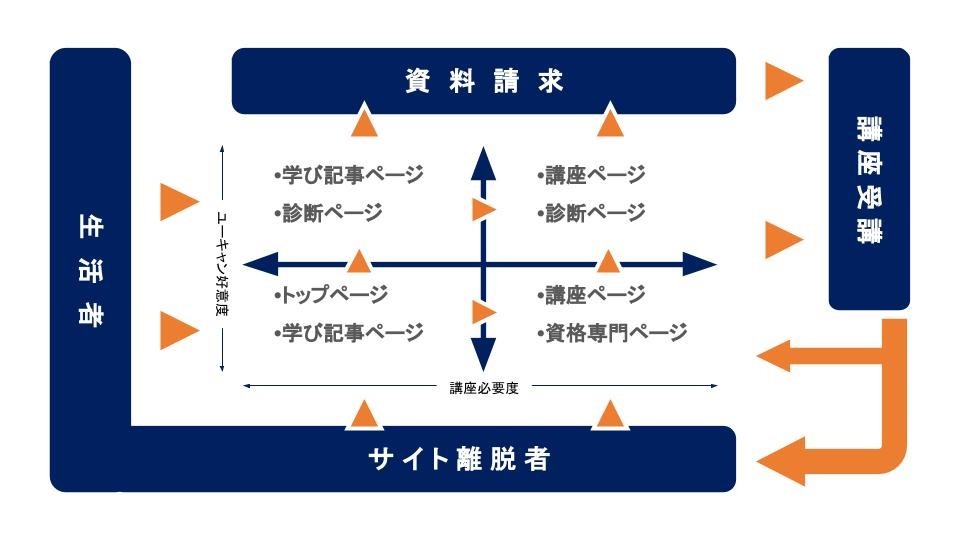
当社サイトも様々なコンテンツを配置していますが、その判断基準として、私は以下の4つの概念図を使っています。

縦軸に自社への好意度、横軸にその講座への必要度とした四象限を配置し、好意度、必要度が低い左下の状態から、どちらも高い右上の状態まで、そのコンテンツがどこに該当するのか、もしくはしないのか、そして配置した場合は既存のどのコンテンツとつなげばより効果が出そうかなどを、この概念図を基準に判断しています。
もちろん象限の軸となる項目は、業種やサイトの目的によって異なるかと思いますが、サイト構造を考える上で意外と具合の良い方法でしたので、参考として紹介しました。
Webサイト構築に関するTIPSは、以上となります。具体的な事例は適用できない方も多いかもしれませんが、考え方だけでも参考にしていただければ幸いです。
- 他の連載記事:
-
デジタルマーケティングで市場拡大を目指す の記事一覧

- 1
- 2




 メルマガ登録
メルマガ登録